¿Conoces las Accelerated Mobile Pages o AMP? Este nuevo formato optimizado para dispositivos móviles tiene numerosas ventajas, una de ellas es la mejora de posicionamiento web. ¿Todavía piensas que no debes tenerlo implementado en tu web? Hoy te voy a explicar cómo activar las AMP, configurar estas páginas y todo lo que envuelve a este proyecto de Google.
En este post podrás leer:
¿Qué es AMP de Google?
Ya no hay debate, nuestro dispositivo favorito es el móvil, lo utilizamos para todo. Ha sustituido en la mayoría de los casos al reproductor mp3, al reloj de pulsera, a la calculadora, en algunos casos a los libros, ¡incluso a las teles! Y por supuesto lo utilizamos para socializar.
En España el 41% de la población accede a las redes sociales desde su smartphone, y el tráfico web proveniente de los dispositivos móviles ya supone el 32% del total. (Fuente: We Are Social)
Dicho esto y entendiendo la importancia de los móviles a la hora de navegar por Internet, el tema del que vamos a hablar hoy cobra mucho sentido.
Ese 32% de tráfico desde smartphone es el indicativo de que cada día los usuarios acceden más a la información desde estos dispositivos, los cuales dependiendo de muchos factores suelen tener conexiones más lentas que por ejemplo, un portátil o un ordenador sobremesa correctamente conectado a una red wifi o por cable. Debemos tener esto en cuenta a la hora de pensar en la velocidad de carga de las páginas web en navegadores móviles, ¿verdad?
Esta velocidad de carga afecta a todos aquellos webmaster que sobre todo, viven de la publicidad de los sitios web o de las suscripciones. Para poner solución y conseguir que las páginas web desde móvil carguen tan rápido como nunca antes lo habían hecho, se creó la Digital News Initiative, un proyecto en el que Google, de forma conjunta con grandes medios pusieron en marcha una iniciativa Open Source que conocemos como AMP o Accelerated Mobile Pages (páginas móviles aceleradas).
Ahora sí, ¿qué son las AMP? Se trata de páginas web optimizadas, con versiones más ligeras para conseguir que la velocidad de carga aumente de forma considerable. Está basado en la tecnología AMP HTML, un nuevo formato que consigue que páginas con contenido multimedia carguen de forma instantánea para su correcta visualización en dispositivos móviles.
Esta solución de Google es algo similar a Apple News o a los Facebook Instant Articles.
Puede que ya te hayas topado con alguna web en versión AMP. Además de por su diseño puedes identificarlas a través de la URL, pues al final de la misma llevan incorporado un /amp.
Para que veas la diferencia entre una página AMP y una página normal, te dejo dos URL del mismo post, de este blog que estás leyendo:
- https://alexserrano.es/bancos-videos-gratis-libres-derechos-hd/amp/
- https://alexserrano.es/bancos-videos-gratis-libres-derechos-hd/
Como verás, la única diferencia entre ambas es el final del link. Si accedes, incluso si lo haces desde ordenador, puedes ver las particularidades de la AMP de ese post, es mucho más sencillo, sin plugins, sin menús, solo con lo básico para leer el contenido.
[Tweet «GUÍA: Así de fácil es activar las #AMP de Google en tu web.»]
¿Por qué cargan tan rápido las AMP?
Para conseguir que las páginas AMP carguen más rápido debe haber sacrificios, ¿cuáles? Bien, obviamente el primer damnificado es el diseño que se muestra de una forma mucho más simple, sin las personalizaciones del theme de turno de la web. Eso sí, el diseño que ofrece AMP es sencillo y para nada feo. Las AMP se centran en el contenido, por lo que todo lo que no aporte en él se va fuera, no hay rastro de JavaScripts y el CSS que utiliza es muy minimalista, todo para que cargue más rápido que Billy el Niño.
¿Son para ti las AMP?
Aunque en un principio esta iniciativa fue impulsada para favorecer a los grandes medios, compañías editoriales y tecnológicas, las AMP son prácticamente para todo el mundo, me atrevería a decir que mucho más que los Instant Articles de Facebook.
Si tienes una web en la que publicas contenido, un blog personal, un blog corporativo… Las AMP son para ti. Todo lo que mejore la velocidad de carga, optimice tu site y mejore la experiencia del usuario es bueno para tu blog, para Google y por ende, para el posicionamiento web.
Otra historia es si gestionas un ecommerce o una web que solo consta de una Home o varias páginas más en la que cierto contenido es imperativo que se muestre tal y como está. En estos casos puede que las AMP no sean para ti, no obstante, debes optimizar de otras formas para que la velocidad de carga no sea un problema.
Activar las AMP para SEO
Llegados a este punto ya intuirás que implementar las AMP favorece notablemente la velocidad de carga de una página web, lo que a su vez mejora el SEO de dicha web.
Desde febrero de 2016, Google tiene en cuenta a la hora de posicionar una web si ésta ofrece páginas en formato AMP, por lo que… ¡sigue leyendo y aprender a activarlas ya mismo!
Las AMP son buenas amigas del SEO por lo siguiente:
- Google ha afirmado que las webs con versiones AMP tendrán beneficios en las SERPs.
- Además de premiarte por tener el sitio web responsive, ahora Google te premiará por tener la web completamente optimizada para dispositivos móviles.
- Eliminando todo lo multimedia y JavaScripts, y centrándose en el contenido, con las AMP de Google ofreces artículos que posicionarán mejor gracias a la semántica.
- Tendrás contenidos más accesibles y con una mejor experiencia del usuario y eso a Google le gusta mucho.
- Tu velocidad de carga mejorará sustancialmente, sumando así puntos para Google.
¿Cómo activar las AMP para sitios WordPress?
Si gestiones un sitio web creado por WordPress estás de suerte: activar las AMP en tu blog o web es bastante sencillo y sin tocar código. ??
Simplemente debes buscar el plugin AMP e instalarlo, es totalmente fiable, creado por Automattic. Una vez instalado y activado quedarán habilitadas las páginas AMP de tu blog o web. Para comprobarlo, puedes incluso desde el ordenador, coger una URL cualquiera de tu web y añadirle al final /amp o ?amp=1, en función del tipo de estructura de los permalinks. Si aparece el nuevo formato, más sencillo y optimizado, ¡ya lo tienes listo!
¿Cómo saber si Google está teniendo en cuenta tus AMP?
Para asegurarte de que Google está reconociendo las páginas con formato AMP de tu web, debes acceder a tu sesión en Google Search Console (Google Webmaster tools) y abrir la pestaña Accelerated Mobile Pages. Aquí verás la cantidad de páginas que tienes indexadas con este formato, además de las páginas con errores. ¿Controlas poco esta herramienta? ¡Echa un ojo a esta guía de Google Search Console ahora mismo!
¿Qué son estos errores?
Es de agradecer que Google avise de estos errores y te diga de qué tratan. Resulta que las webs para formato AMP deben seguir unas directrices de datos estructurados, Schema.org y Rich Snippets y especificación HTML para AMP. Permanece atento a tu Search Console y observa los errores que aparecen.
Otra forma de validar las AMP
El 8 de junio AMP Project presentaba una extensión para Google Chrome que permite fácilmente saber si la página que estás visitando tiene su versión en formato accelerated pages. Se llama AMP Validator, y tras instalar en tu navegador sabrás si la página web:
Tiene versión AMP y estás en ella
Aspecto y personalización de las AMP
Puede que estés pensando que el diseño de las páginas con formato AMP distan mucho del diseño original de tu web, ese diseño que tanto tiempo te llevó y del que tan orgulloso estás. Es normal que te preocupe, los resultados de las AMP consiguen que todas las webs sean iguales, es como salir a la calle y que todo el mundo vaya igual vestido, desde los pies a la cabeza.
Si quieres que tu web, aún con versión AMP se siga diferenciando puedes modificar partes del diseño, eso sí, dependiendo de los cambios que implementes puedes hacer que es gran velocidad de carga no sea tan increíble.
Existen formas de modificar el aspecto de las AMP de tu web, una de ellos es tocando código, pero como existe mucha gente que no sabe tocar ni una sola línea, vamos a ver una opción para poder hacerlo sin conocimiento técnicos:
Plugin para modificar las AMP
Ya os he hablado de este plugin antes, concretamente donde explicaba qué eran los Facebook Instant Articles, se llama Facebook Instant Articles & Google AMP Pages by PageFrog.
Una vez tienes instalado y activado este plugin, desde la barra lateral de tu WordPress verás una nueva sección llamada ‘Mobile Formats’. Desde aquí tienes varias opciones, empecemos por lo primero:
- Setup: lo primero que debes comprobar que Google AMP HTML está activo en tu blog o web, debes ver el ‘Ready’:
- Ahora, para modificar el aspecto, accede a ‘Stylling’. Desde aquí podrás cambiar cosas como la tipografía, añadir el logo, colores, etc y tendrás una preview de cómo quedaría con los cambios.
Esta preview que puedes ver también la tendrás disponible en el editor de entradas, en la columna de la derecha en la parte superior.
Google Analytics en AMP
Para que tu cuenta de Google Analytics haga recuento de forma correcta de tus resultados AMP debes hacer un par de cosas, muy sencillas también, con el plugin visto en el punto anterior.
- Acedemos a las opciones del plugin en la barra lateral izquierda y vamos a ‘Analytics’. En este caso queremos activar Google Analytics (aunque hay otros servicios disponibles como Chartbeat o Parsely).
- Elegimos Google Analytics y lo activamos. Será necesario que tengas cerca el tracking code (UA – XXXXXXXX – X) y tu sesión de Google activa.
Si utilizas Yoast SEO en tu web, te recomiendo también que instales el plugin Glue for Yoast SEO & AMP. Se trata de una extensión de Yoast que añade opciones para configurar las páginas AMP, tanto la apariencia como para el seguimiento en Analytics. ¡Lo dejo a tu elección!
La publicidad en las AMP
El diseño minimalista y sin contenido multimedia excluye de inicio cualquier publicidad que se tenga activa en la web o blog, sin embargo, puedes incluir anuncios si lo deseas, obviamente, repercutiendo en la velocidad de carga de la web.
Actualmente AMP es compatible con distintas redes de anuncios gracias al amp-ad de Google, como Google Adsense, Google Doubleclick, Smart AdServer, Amazon A, etc.
Habilitar Google Adsense en las AMP de Google
Si utiliza este servicio de publicidad para monetizar tu blog, puedes activarlo también a través de el plugin Page Frog.
Justo debajo de la opción ‘Analytics’ vista en el punto anterior verás ‘Ads’. Aquí podrás conectar tu cuenta de Google Adsense y conseguir que los ads aparezcan en los resultados AMP.
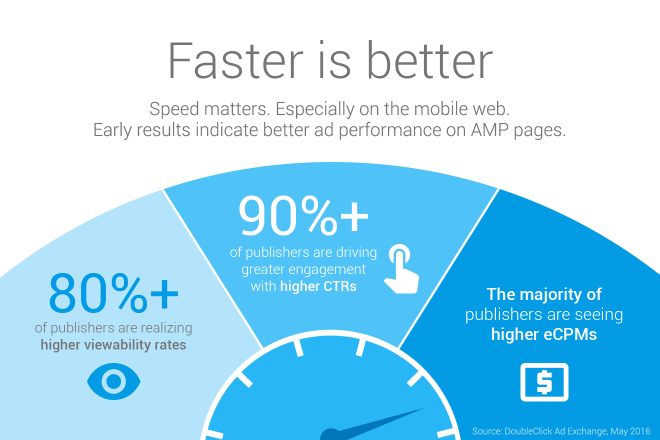
Con el objetivo de animar a los webmaster a que no tengan miedo a las AMP de cara a los Ads, recientemente Google ha sacado a la luz un pequeño estudio que afirma que los anuncios en páginas AMP tienen mejores resultados que en páginas sin formato AMP:
Si necesitas más información sobre AMP de Google, por ejemplo, cómo añadir videos, iframe, contenido multimedia, pixels, etc, visita la web oficial de AMP Project.
Ahora que ya sabes activar las AMP en tu web, ¿piensas hacerlo?
Creador del blog que estás leyendo. Podcastser en SEO desde Cero. Profesor de SEO en AulaCM y en Nuclio Digital School. Formador para empresas.











Cero comentarios! Por vainas así es que la gente deja de bloguear jejeje…
Excelente post, me ayudó a darme cuenta que algo va mal en mi blog pues Google Search Console no está indexando mis páginas con AMP.
Magistral explicación Álex. Gracias por esta aportación de un tema tan importante.
Hola Manuel, muchas gracias por tu comentario, me alegro de que te sea útil.
¡Saludos!
He encontrado tu blog y tras leer varias entradas, te felicito por el trabajo.
En especial este post que me ha gustado mucho, explicas un tema por ahora bastante desconocido pero que va a ser importante y lo haces de una manera amena pero concisa. Aportando opciones para poder poner en marcha la versión amp de una web.
Saludos
Hola Nacho, muchas gracias por tus palabras. El objetivo principal de este blog es facilitar el día a día a la gente del sector, con post como este, explicados lo mejor posible. Me alegra saber que cumple su función 🙂
¡Saludos!
Me enteré ayer por SEMRush de que ninguna de las páginas de mi blog tenía versión AMP, mira tú, y yo sin saber ni lo que era… Lo que tiene ser mujer orquesta. Muy buen artículo, claro y útil. Tendré que mirarme los plugins.
Hola Miriam! A ponerse las pilas y a hacer caso a Don Google. ¡Espero que te haya sido útil el post! ¡Saludos!
Yo tampoco sabía lo que eran las AMP. Pero he instalado el plugin y no ha pasado nada! Si pongo ?amp=1 me carga una especie de entrada vacía (pero en mi WP son páginas lo que hay creadas). Con /amp directamente de da 404
🙁
Hola Clara, has comprobado que el plugin esté activado? Puede que requiera unos días para empezar a funcionar o quizás se acosa de la caché. ¿Puedes, por favor, indicarme qué blog o web es? ¡Gracias!
La web es http://www.cep-auto.com/ y sí, el plug-in está activado 🙂
Sí que pensé que quizá en Search Console era normal que tardará, pero accediendo directametne a la url, me parecía más raro. Igualmente, lo instalé hace no sé si llega a 24 horas…puedo dejar pasar el fin de semana a ver qué pasa.
Clara, creo que ya sé lo que pasa. Viendo la web que me indicas, veo que no tiene páginas internas, es decir, no existen un cep-auto.com/quienes-somos o similar. Por lo que he podido comprobar, las amp no funcionan en las Home. Por ejemplo, si añades amp a mi home alexserrano.es/amp no aparece nada, en vuestro caso un 404 y en el caso del compañero Rubén Alonso de Miposicionamientoweb.es también aparece un 404 y él tiene perfectamente habilitadas las páginas amp, porque otros post suyos si que se ven así al añadirles el /amp. Espero haberme explicado y haberte sido de ayuda.
¡Gracias!
Y gracias por responder!
Increible post amigo, hasta ahora tengo la oportunidad de leerte . Excelente explicación.
Hola Walter, me alegro mucho de que te haya gustado el post 😀 ¡Saludos!
Un post magnífico que habla de amp, justo estoy investigando sobre esta tecnología y me encontre con este post, Felicidades!
Hola Rafael, me alegro de que te sea útil. Espero que puedas implementarlo correctamente, Google cada día va a tener más en cuenta esto. ¡Saludos!
Hola Álex!
Mil gracias por este post, hoy mismo lo voy a poner en práctica para mi blog 🙂
Un saludo.
de nada, Nuria. Cada vez serán más importantes las AMP de google. Seguro que benefician a tu blog 🙂
¡Saludos!
Hola Alex:
Un post muy interesante, me lo guardo en favitos 😉
Una pregunta el plugin sumome, ¿podría funcionar en la versión AMP de google? Entiendo que no porque simplifica todo muchísimo.
Gracias por todo
Joserra
Hola Joserra, me alegro que te sea útil el post!
Pues seguramente se pueda poner Sumome también en las páginas AMP, pero tocando código (imagino, no lo sé a ciencia cierta). La verdad que es una faena no poder contar con este tipo de plugins en las AMP de Google, pero al fin y al cabo la idea es que la velocidad de carga sea la menor posible y me consta que en concreto Sumome no es un buen aliado de esta, aunque en versión normal, yo y casi todo el mundo está dispuesto a sacrificar medio segundo por tener sumome en marcha. ¡Saludos!
Justamente ayer me puse en serio buscando información sobre esto para ver si realmente me merecía la pena o no, y hoy tu post me viene que ni pintado Álex! 🙂
Creo que hoy hago la prueba y analizaré a ver cómo va.
Una pregunta, Yoast dice que con su plugin de Glue ya no haría falta el PageFrog, ¿es así?
¿Has notado mejoría con las AMP en tu blog?
Gracias crack!!
Qué bueno verte por aquí, Rubén!
Pues sobre lo que dices, poco después de escribir este post vi lo de Yoast y Glue, y al parece no haría falta el PageFrog. Creo que el pagefrog puede venir mejor si trabajas con los Instant Articles y Apple News (que no es mi caso y supongo que tampoco el tuyo).
En cuando a lo de la mejoría, no sé si es casualidad o qué pero esta semana he recibido más tráfico orgánico, y en los resultados de Analytics he empezado a ver resultados /amp. Me falta pasar Sistrix a ver el tema mobile como ha evolucionado, no me ha dado tiempo a investigar en profundidad. Cuando tenga alguna conclusión clara actualizo este post.
¡Un abrazo, Rubén!
Espectacular artículo Alex.
Hay un par de artículos que creo que pueden complementar
[Hoy] Google AMP breaks the desktop search results
http://searchengineland.com…
[21 Septiembre] Análisis de AMP en USA (disculpa que ponga un link de mi web)
http://www.agenciadeseo.es/…
Por lo que he podido hablar con programadores lo que pasa es que no se están corrigiendo los errores de base a la hora de introducir AMP en el dominio.
https://support.google.com/…
Igualmente lo vamos a introducir en nuestra web lo antes posible.
Saludos.
Hola! Estuve viendo el otro día vuestro post con los análisis de las webs en EEUU! Supongo que con el paso de las semanas los errores se irán subsanando. De lo que sí estoy seguro es que Google crea estos proyectos para que la gente los utilice, y a falta de conclusiones claras, que creo que hasta que pasen las semanas no las vamos a tener, toca probar los juguetitos de Google, a ver qué tal. Muchas gracias por el aporte, iré actualizando el blog con todo lo nuevo. ¡Abrazo!
Hola Alex,
En primer lugar, gracias por tu artículo. Me resulta muy interesante, aunque tengo una pregunta.
Tenía entendido que «siempre que acceda a mi blog» desde un móvil, teniendo activo el plugin AMP, ya se verían los post con ese formato y no con el theme de mi blog.
En Search Console veo que poco a poco está indexando mis post en amp, aunque recientemente he resuelto un problema. Pero sigo viéndolo en su formato original y no en el que te pone el plugin AMP por defecto.
Un cordial saludo y ánimo con tu blog!!
Hola José,
gracias por tu comentario.
Al parecer, y como dices, las páginas amp se van indexando poco a poco. Yo hace meses que las tenía habilitadas y desde hace solo un par de semanas he empezado a registrar las primeras visitas desde este formato, en analytics se diferencia perfectamente.
He de decir, que de momento, los resultados que más me aparecen en formato /amp son aquellos que suelen traer más tráfico orgánico, así que supongo, que por ahora Google muestra los resultados amp de las páginas que cree que tienen más relevancia.
Supongo que con el tiempo los resultados desde búsquedas móviles cada vez darán más resultados amp.
Espero haberte resuelto la duda, José.
Saludos!
Hola Alex, muchas gracias por tu post.
Tengo instalado el plugin AMP en wordpress y las páginas indexan.
Sin embargo, al realizar la búsqueda en Google mobile no aparece la versión amp; sino la «normal», ¿hay que realizar algún tipo de redirección?
Mi site es http://www.ddigitales.net
Un abrazo!
Hola Álvaro, he comprobado y la web no parece que tenga versión amp, ¿lo habéis quitado?
Aunque la web tenga versión AMP no tiene porque aparecer con esa versión en resultados orgánicos en Google. No todas las páginas lo hacen, aunque cada vez es más común. Cuanto más relevante es una página concreta más fácil es que Google la indexe con su versión amp.
Saludos!
muy bien explicado Alex.
Te invito a que visites mi web donde ofrezco servicios para empresas los cuales te pueden interesar.
Hola muy buenas, antes de nada felicitaciones por tu Blog, muy interesante. Estoy intentando implementar AMP en mi blog y con estos últimos pasos no funciona, o eso creo. Además con otros plugins que probé no me convencía el diseño pues quiero que se vea como a todo el mundo la barrita de google con el nombre del blog y tal. Como puedo hacerlo? mi blog es http://www.ComoHow.com muchas gracias de antemano y un saludo.
Hola, por lo que veo sí tienes el AMP habilitado. En la home no funciona porque no se crea una versión AMP de la home, pero en el resto de artículos sí: http://comohow.com/descarga…
Lo tienes algo personalizado, aparece el logo del blog. Con este plugin https://es.wordpress.org/pl… puedes personalizar de forma sencilla el AMP. El resto de personalizaciones deberían pasar por HTML. Un saludo y gracias por el comentario!
Si! Ya he visto que si, a lo que me refería era a que no me aparece la barra blanca con el link arriba, justo debajo de mi logo, pero creo que es porque google tiene que verificarla no? Gracias!
Hola Alex, excelente artículo, lo pondré en práctica para un par de sitios web en wordpress, pero como puedo hacerlo para sitios web que no están en administradores de contenidos? Como plantillas de bootstrap.
Hola, en las versiones AMP pierdes cualquier tipo de diseño que hayas podido crear personalizado para la marca o empresa 🙁
Hola Alex, instale la extensión de Chrome y cuando verifico mi pagina me dice que tiene una versión AMP, pero cuando voy a mi reporte que me da Google Search Console me sale el mismo error, tengo un blog gratis y no tengo planes de tener una página por el momento, que se hace en este caso, gracias de antemano. https://dsdramas.wordpress….
hola, al clicar en Mobile Formats, después en analytics y por último en Sign in with Google, me sale una ventana de pagefrog.com con un error 523. ¿alguna sugerencia? Me han dicho que esa pagina lleva sin actualizarse 3 años, así que habrá que ir pensando en una alternativa.